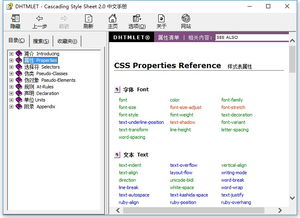
css2.0中文手册,CSS2.0核心概念与布局技巧深度解析
你有没有想过,那些网页上五彩斑斓的字体、漂亮的边框、还有那些整齐排列的布局,其实都是CSS的功劳呢?CSS,也就是我们常说的层叠样式表(Cascading Style Sheets),它是网页设计师和开发者的秘密武器。今天,就让我带你一起探索CSS2.0中文手册的奥秘,看看它是如何让网页变得如此生动有趣的。
CSS2.0,你的网页魔法师

想象你手中有一本魔法书,里面记载着各种神奇的咒语,只要念动咒语,就能让网页上的元素变得栩栩如生。CSS2.0中文手册,就是这样一本魔法书。它详细介绍了CSS2.0的所有核心概念、语法和属性,让你轻松掌控网页的布局、颜色、字体、尺寸等视觉效果。
选择器,你的魔法棒

在CSS2.0的世界里,选择器就像是你的魔法棒,它能帮助你找到网页上的特定元素,然后施加魔法。CSS2.0提供了多种选择器,比如:
- 类型选择器:比如`p`,它能选中所有的段落元素。
- ID选择器:用``标识,比如`header`,它能选中ID为`header`的元素。
- 类选择器:用`.`标识,比如`.highlight`,它能选中所有类名为`highlight`的元素。
- 属性选择器:比如`[href]`,它能选中所有具有`href`属性的元素。
- 伪类和伪元素:比如`:hover`(鼠标悬停状态)、`:first-child`(作为其父元素的第一个子元素)。
有了这些选择器,你就能像变魔术一样,轻松地选中并改变网页上的元素样式。
盒模型,你的空间魔法

在CSS2.0中,盒模型就像是你的空间魔法,它决定了元素在网页上的占据空间。每个HTML元素都被视为一个矩形的盒子,包含内容区、内边距、边框和外边距。通过调整这些参数,你就能精确控制元素的尺寸和布局。
定位与布局,你的空间艺术
CSS2.0提供了多种定位方式,比如:
- 相对定位:元素相对于其正常位置进行调整。
- 绝对定位:元素相对于其最近的定位祖先或浏览器窗口进行定位。
- 固定定位:元素相对于浏览器窗口进行定位。
这些定位方式,加上盒模型,让你的网页布局变得如同艺术作品一般,既美观又实用。
颜色与背景,你的视觉盛宴
CSS2.0支持多种颜色表示方式,比如颜色名称、十六进制、RGB、RGBA等。背景属性包括背景颜色、背景图片、背景重复、背景位置等,这些功能让你的网页视觉效果更加丰富多彩。
文本样式,你的文字魔法
在CSS2.0中,你可以调整字体大小、字体家族、行高、对齐方式、文本装饰、文本阴影等,让你的文字变得生动有趣。
图像处理,你的视觉魔法师
CSS2.0提供了图像裁剪、旋转和缩放功能,让你在不依赖JavaScript的情况下,也能实现动态效果。
CSS2.0中文手册就像是一本魔法宝典,它教会你如何使用CSS2.0的魔法,让你的网页变得生动有趣。无论是初学者还是经验丰富的开发者,都能从中受益。所以,赶快拿起这本魔法宝典,开启你的网页设计之旅吧!
本站严格遵守《信息网络传播权保护条例》,仅分享已标注来源的公开事实信息,不复制原创内容。若权利人认为内容侵权,请于30日内联系,我们将立即核实并删除。网站邮箱;yuzhibolangzi@gmail.com 通知邮箱谢谢!